- مؤلف Jason Gerald [email protected].
- Public 2023-12-16 10:53.
- آخر تعديل 2025-01-23 12:05.
يمكن للصور والصور الأخرى أن تجعل صفحات الويب والمواد المطبوعة أكثر جاذبية. يمكنك تضمين الصور في النص بسرعة وسهولة. ومع ذلك ، تختلف طريقة تضمين الصورة ، اعتمادًا على التطبيق الذي تستخدمه. يدعم Word و PowerPoint و WordPress و HTML إضافة الصور إلى النص. اقرأ الخطوة 1 أدناه للبدء.
خطوة
الطريقة الأولى من 3: Word و PowerPoint

الخطوة 1. حدد نوع الصورة التي تريد لصقها
يمكنك تضمين صورة أو إدراج رسم أو قصاصة فنية أو مخطط. يمكنك أيضًا إنشاء أشكال أو رسومات

الخطوة الثانية. انقر فوق علامة التبويب "إدراج" ، ثم انقر فوق الرمز الخاص بنوع الصورة التي حددتها
- بعد النقر على أيقونة "صورة" ، سترى نافذة "إدراج صورة". ضع المؤشر في موقع إدراج الصورة ، ثم افتح المجلد الذي يحتوي على الصورة. انقر فوق أيقونة الصورة لتحديدها ، ثم انقر فوق "إدراج".
- بعد النقر فوق رمز ClipArt ، سترى شريطًا جانبيًا لتحديد ClipArt. ابحث عن ClipArt الذي تريده ، أو ابحث عن ClipArt في الكتالوج. انقر فوق ClipArt لتحديده. سيتم إدراج ClipArt المحدد في المستند.
- بعد النقر فوق رمز "SmartArt" ، سترى نافذة لتحديد وإدراج SmartArt في المستند. بمجرد إدراج SmartArt ، قم بإجراء تعديلات على الصورة.
الطريقة 2 من 3: WordPress

الخطوة 1. في مسودة المنشور أو الصفحة ، ضع المؤشر على موقع إدراج الصورة

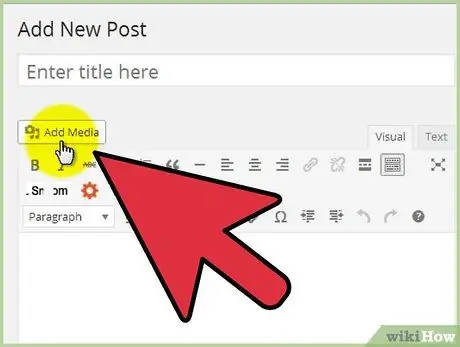
الخطوة 2. قم بتحميل صورة بالنقر فوق رمز "إضافة صورة" أعلى مربع النص
يمكنك اختيار تحميل صورة من جهاز الكمبيوتر الخاص بك أو عنوان URL الخاص بك ، أو استخدام صورة موجودة بالفعل في مكتبة الوسائط الخاصة بك

الخطوة 3. حدد علامة التبويب التي تتوافق مع مصدر الصورة
- إذا كنت تريد تحميل صورة من جهاز الكمبيوتر الخاص بك ، فحدد الصورة ، ثم انقر فوق "موافق". بعد ذلك ، أضف عنوانًا للصورة وشرحًا ووصفًا وعنوانًا بديلًا إذا رغبت في ذلك ، ثم انقر فوق "إدراج في المنشور". يمكنك أيضًا ضبط حجم الصور وتخطيطها في هذه النافذة ، أو تعديلها لاحقًا.
- إذا كنت ترغب في إضافة صورة من عنوان URL آخر ، فابحث عن الصفحة التي تحتوي على الصورة ، وانقر بزر الماوس الأيمن على الصفحة وحدد "نسخ عنوان URL". بعد ذلك ، الصق عنوان URL المنسوخ في حقل "عنوان URL للصورة" في WordPress. ومع ذلك ، قبل إضافة صورة ، تأكد من حصولك على إذن المالك.
طريقة 3 من 3: HTML

الخطوة 1. قم بتحميل الصورة التي تريد إضافتها إلى صفحة الويب عن طريق FTP

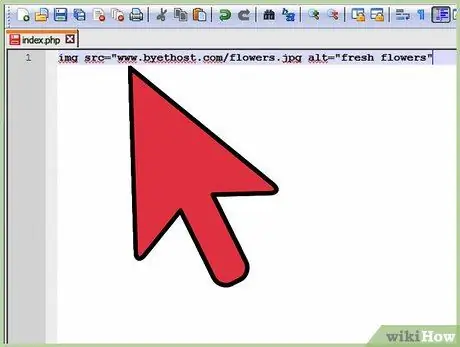
الخطوة 2. إنشاء إشارة للصورة مع بناء الجملة
- استبدل "URL" بالاسم وامتداد الملف للصورة التي قمت بتحميلها.
- استبدل "النص البديل" بالنص الذي سيظهر في المتصفحات التي لا يمكنها عرض الصور.
- على سبيل المثال ، سيبدو بناء جملة صورتك كما يلي:

الخطوة 3. قم بتحميل ملف HTML إلى موقعك عن طريق FTP
بعد ذلك ، قم بزيارة الموقع للتأكد من عرض الصورة التي تم تحميلها بشكل صحيح.






