- مؤلف Jason Gerald [email protected].
- Public 2024-01-15 08:08.
- آخر تعديل 2025-01-23 12:05.
تعلمك مقالة ويكي هاو هذه كيفية إنشاء خطوط منحنية في Photoshop على جهاز كمبيوتر يعمل بنظام Windows أو Mac. الطريقة الأساسية للقيام بذلك هي استخدام أداة القلم ، ولكن يمكنك أيضًا استخدام إصدار مبسط من أداة القلم لرسم خطوط منحنية عن طريق النقر فوق نقاط متعددة على اللوحة القماشية.
خطوة
الطريقة 1 من 2: استخدام أداة القلم

الخطوة 1. افتح مشروع Photoshop
إذا لم تكن قد قمت بذلك بالفعل ، فانقر نقرًا مزدوجًا فوق المشروع حيث تريد رسم خط منحني.

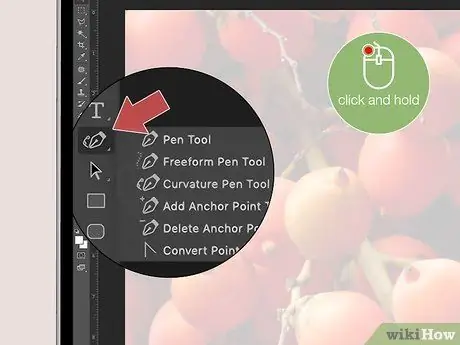
الخطوة 2. حدد أداة القلم
انقر فوق رمز القلم ، الذي يشبه رأس قلم حبر. يوجد في شريط الأدوات على يسار الشاشة.
لا تتوفر أداة القلم في Photoshop Elements

الخطوة 3. ضع المؤشر
قبل أن تبدأ الرسم ، ضع المؤشر على النقطة التي تريد أن تبدأ فيها الرسم.

الخطوة 4. انقر مع الاستمرار حيث ستكون بداية السطر
ستنشئ هذه الخطوة أول نقطة ربط لخطك.

الخطوة 5. قم بالتمرير في اتجاه المنحنى المطلوب
ستكون النقطة التي تحرر فيها المؤشر أعلى الخط المنحني.

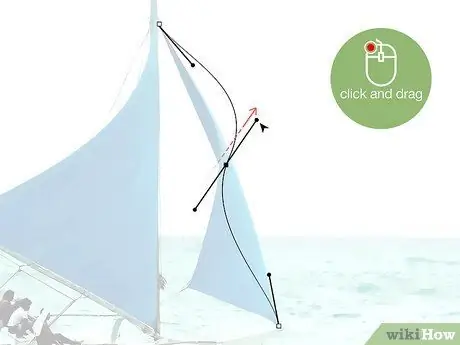
الخطوة 6. انقر مع الاستمرار فوق النقطة التي سيتصل بها الخط
ستنشئ هذه الخطوة خطًا من نقطة الربط الأولى إلى نقطة الربط الثانية التي أنشأتها للتو.

الخطوة 7. حرك الماوس في الاتجاه المعاكس للمنحنى
سترى الخطوط المنحنية يتم ضبطها أثناء تحريك مؤشر الماوس. حرر مؤشر الماوس عندما يكون منحنى الخط بالطريقة التي تريدها.

الخطوة 8. أضف المزيد من نقاط الربط
يمكنك إضافة منحنيات إلى خط موجود عن طريق النقر مع الاستمرار على نقطة الخط التالية ، ثم سحب الماوس لضبط انحناء هذا المقطع.
حاول إعادة الخط إلى نقطة ربطه الأولية بحيث يمكنك إغلاق مقطع الخط وإنشاء شكل مسطح

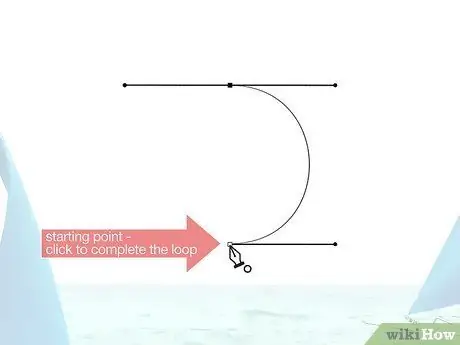
الخطوة 9. انقر على نقطة البداية
بمجرد قيامك بعمل الخطوط المنحنية كما تريد ، تأكد من أن أداة القلم لا تنشئ منحنيات إضافية عن طريق المرور فوق نقطة بداية فارغة ، ثم النقر عندما ترى دائرة صغيرة تظهر بجوار المؤشر.

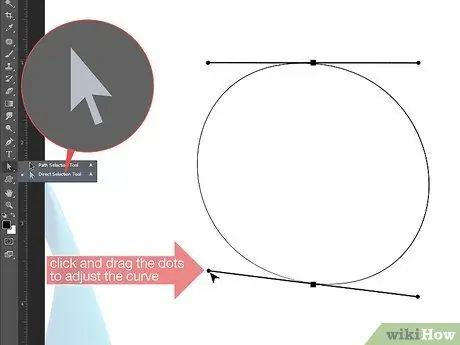
الخطوة 10. استخدم أداة التحديد المباشر لضبط النقاط والمنحنيات
أداة التحديد المباشر هي رمز يشبه السهم الأبيض. انقر على شريط الأدوات واستخدمه لضبط الخطوط باتباع الخطوات التالية:
- انقر فوق الخط لرؤية جميع النقاط الموجودة على الخط. ثم ، انقر واسحب على النقطة لتحريكها.
- عندما تنقر على نقطة باستخدام أداة التحديد المباشر ، سترى سطرين بهما نقاط في النهايات ، تمتد من النقطة في اتجاهين متعاكسين. هذا هو مقبض منحنى بيزير. انقر واسحب النقاط الموجودة على هذا المقبض لضبط المنحنى.

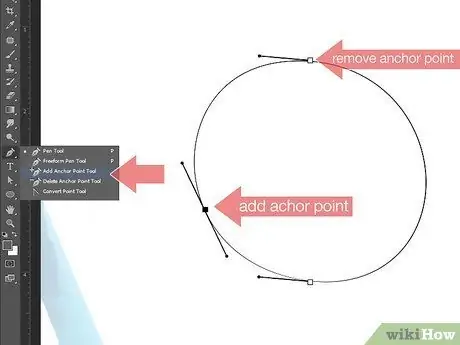
الخطوة 11. إضافة أو إزالة نقاط الربط
بعد إنشاء خط منحني ، اضبط التفاصيل عن طريق إضافة أو إزالة النقاط في الخط. اتبع هذه الخطوات لإضافة أو إزالة نقاط في سطر:
- انقر مع الاستمرار فوق رمز أداة القلم في شريط الأدوات لعرض قائمة منبثقة.
- انقر فوق أداة Add Anchor Point ، أو Delete Anchor Point في القائمة المنبثقة Pen Tool.
- انقر فوق نقطة الارتساء باستخدام أداة Delete Anchor Point لحذف نقطة الربط.
- انقر فوق نقطة على الخط باستخدام أداة Add Anchor Point لإضافة نقطة ربط جديدة.
الطريقة 2 من 2: استخدام أداة Curvature Pen

الخطوة 1. افتح مشروع Photoshop
إذا لم تكن قد قمت بذلك بالفعل ، فانقر نقرًا مزدوجًا فوق المشروع حيث تريد رسم خط منحني لفتحه.

الخطوة 2. انقر مع الاستمرار فوق أداة Pen Tool
إنه في شريط الأدوات على اليسار. تظهر هذه الخطوة قائمة منبثقة بجوار أيقونة أداة القلم.

الخطوة الثالثة. انقر فوق أداة Curvature Pen
إنه في القائمة الفرعية لأداة القلم من شريط الأدوات على اليسار.
لا تتوفر أداة Curvature Pen في Photoshop Elements أو الإصدارات السابقة من Photoshop

الخطوة 4. انقر فوق النقطة الأولى من الخط
هذه الخطوة تخلق نقطة الربط الأولى.

الخطوة 5. انقر فوق النقطة الثانية
ستنشئ هذه الخطوة خطًا مستقيمًا بين نقطة الربط الأولى ونقطة الربط الثانية.

الخطوة 6. انقر فوق النقطة الثالثة
وهكذا ، تقوم بإنشاء خط ينحني من خلال نقاط الربط الثلاث.
تتيح لك أداة Curvature Pen رسم منحنيات بسيطة من خلال النقر على نقاط مختلفة بالتتابع

الخطوة 7. أضف المزيد من النقاط
يمكنك الاستمرار في إضافة نقاط من خلال النقر عليها في أماكن مختلفة على اللوحة. سوف ينحني الخط تلقائيًا وفقًا للنقطة التي تم الحصول عليها.

الخطوة 8. انقر فوق نقطة البداية للمرساة
هذه الخطوة تكمل شكل المنحنى.
- انقر فوق الخط لإنشاء نقاط ربط إضافية.
- انقر واسحب نقاط الربط لضبط شكل المنحنى.
- انقر فوق نقطة الربط واضغط على Delete لإزالتها.






