- مؤلف Jason Gerald [email protected].
- Public 2023-12-16 10:53.
- آخر تعديل 2025-01-23 12:05.
يعد وضع صورتين جنبًا إلى جنب طريقة مثالية لمشاركة الصور "قبل" و "بعد" ، ومقارنة الصور ، وكصور مجمعة على مدونتك أو موقع الويب الخاص بك. يمكنك استخدام أحد تطبيقات تحرير الصور عبر الإنترنت مثل PhotoJoiner أو Picisto ، أو يمكنك استخدام ترميز HTML لوضع الصور جنبًا إلى جنب على موقع مثل WordPress أو Blogger.
خطوة
طريقة 1 من 3: استخدام PhotoJoiner

الخطوة 1. انتقل إلى موقع PhotoJoiner على

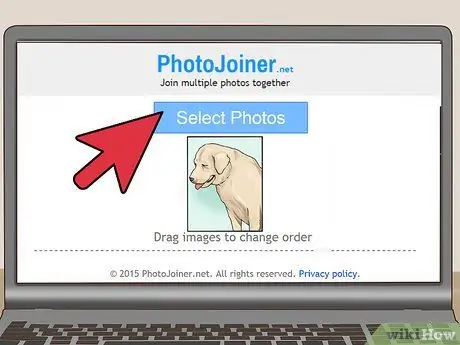
الخطوة 2. انقر فوق "تحديد الصور" ، ثم حدد الصورة الأولى التي تريد استخدامها
سيتم عرض الصورة على الشاشة في PhotoJoiner.

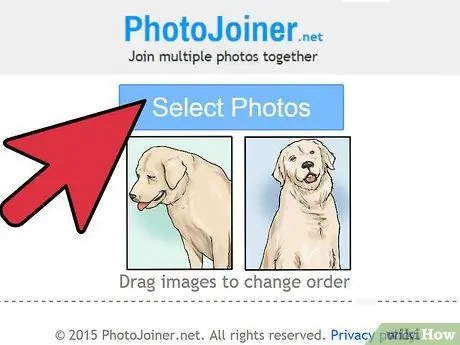
الخطوة 3. انقر فوق "تحديد الصور" مرة أخرى ، ثم حدد الصورة الثانية التي تريد استخدامها
ستظهر هذه الصورة على يمين الصورة الأولى.

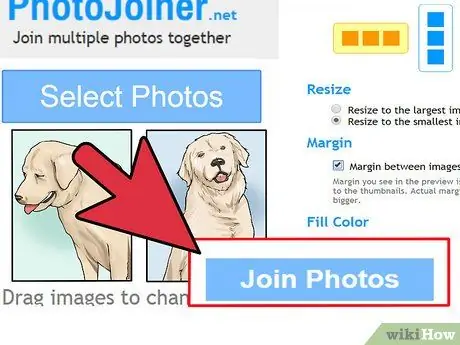
الخطوة 4. حدد المربع بجوار "الهامش بين الصور" إذا كنت تريد ذلك
ستضيف هذه الميزة هامشًا لفصل الصورتين عن بعضهما البعض.

الخطوة 5. انقر على "الانضمام إلى الصور"
ستندمج الصورتان في صورة كاملة.

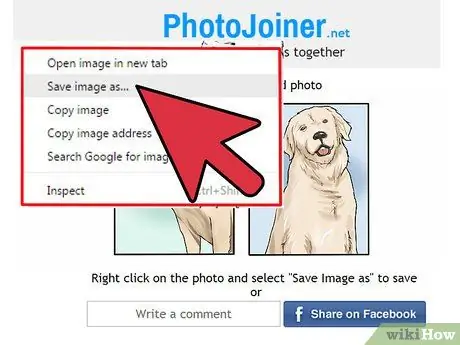
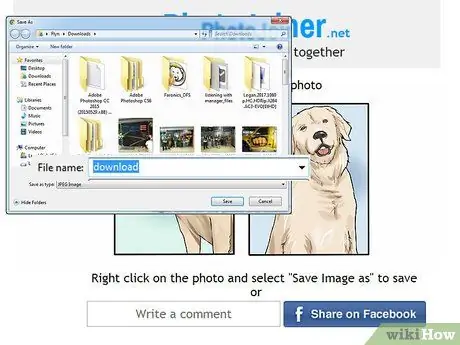
الخطوة 6. انقر بزر الماوس الأيمن على الصورة وحدد "حفظ الصورة باسم"

الخطوة 7. قم بتسمية صورتك ، ثم انقر فوق "حفظ"
سيتم الآن حفظ هذه الصور جنبًا إلى جنب.
طريقة 2 من 3: استخدام Picisto

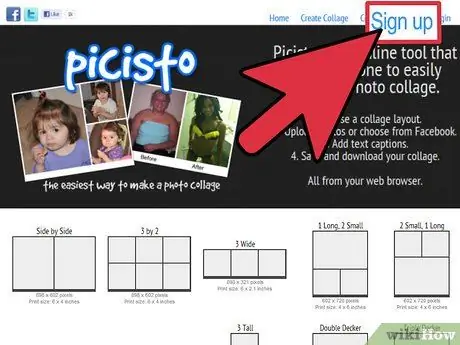
الخطوة 1. انتقل إلى موقع Picisto على

الخطوة الثانية. انقر فوق "تسجيل" في الزاوية اليمنى العليا ، ثم اتبع التعليمات التي تظهر على الشاشة لإنشاء حساب مجاني
يجب عليك التسجيل في Picisto أولاً قبل مزج الصور باستخدام هذه الخدمة.

الخطوة 3. انقر على "جنبًا إلى جنب" بعد دخول Picisto

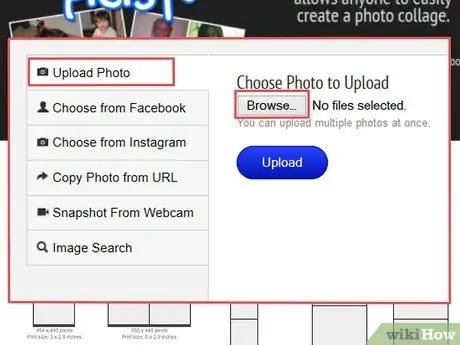
الخطوة 4. انقر فوق "تحميل / اختيار صورة" ، ثم انقر فوق "استعراض" لتحديد الصورة الأولى التي تريد استخدامها
سيتم تحميل الصور وعرضها على موقع Picisto.
بدلاً من ذلك ، يمكنك اختيار تحميل الصور من Facebook أو Instagram أو عناوين URL أو كاميرات الويب

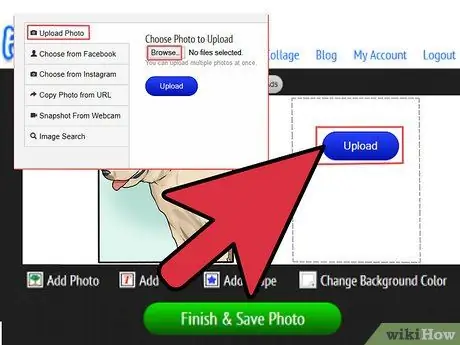
الخطوة 5. انقر فوق "تحميل / اختيار صورة" مرة أخرى ، ثم انقر فوق "استعراض" لتحديد صورة ثانية
ستظهر هذه الصورة على يمين الصورة الأولى.

الخطوة 6. قم بالتمرير إلى أسفل الصورة وانقر فوق "إنهاء وحفظ الصورة"
سيعرض Picisto رسالة تفيد بأنه تم حفظ صورتك بنجاح.

الخطوة 7. قم بالتمرير إلى أسفل الصورة وانقر فوق "تنزيل"

الخطوة 8. حدد خيار حفظ الصورة على سطح المكتب
تم الآن دمج صورك وحفظها كصورة واحدة كاملة.
طريقة 3 من 3: استخدام HTML

الخطوة الأولى: قم بتحرير المنشور أو صفحة المدونة حيث تريد الحصول على صورتين جنبًا إلى جنب

الخطوة الثانية. أدخل الصورتين بشكل منفصل في منشور المدونة
بعد ذلك ، انقر واسحب الصور إلى أجزاء مختلفة من منشور المدونة لوضعها جنبًا إلى جنب.

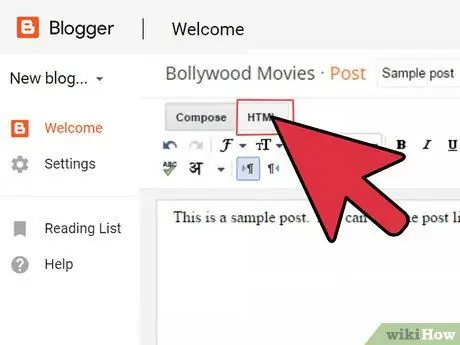
الخطوة 3. انقر فوق علامة التبويب "HTML" في المنشور الخاص بك
هذا هو المكان المناسب لنسخ الرمز الذي يسمح بعرض الصورتين جنبًا إلى جنب.

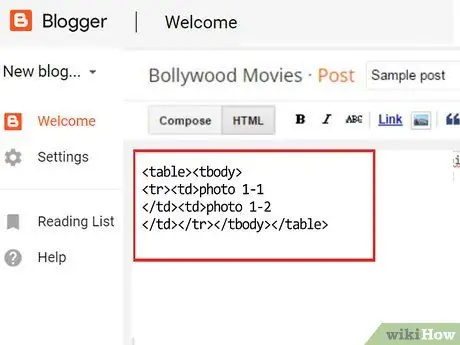
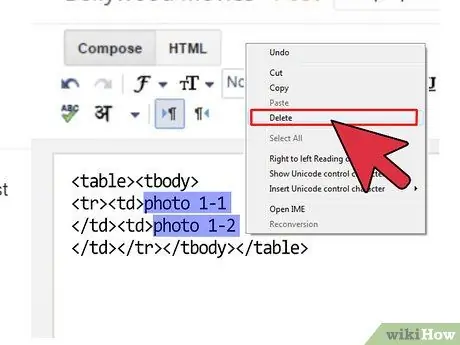
الخطوة 4. ضع المؤشر حيث سيتم عرض الصور جنبًا إلى جنب ، ثم انسخ الكود التالي:
| الصورة 1-1 | صورة 1-2 |

الخطوة 5. انقر فوق علامة التبويب "نص" مرة أخرى في منشور المدونة
الآن ، سترى مربعين رماديين موضوعين جنبًا إلى جنب بعنوان "photo1-1" و "photo1-2".

الخطوة 6. انقر واسحب الصورة الأولى فوق المربع الرمادي المسمى "الصورة 1-1"

الخطوة 7. انقر واسحب الصورة الثانية فوق المربع الرمادي المسمى "الصورة 1-2"
إذا كنت تواجه مشكلة في النقر فوق الصور وسحبها إلى المربع الرمادي ، فانقر فوق علامة التبويب HTML مرة أخرى واستبدل "الصورة 1-1" و "الصورة 1-2" بالكود التالي:. يمكن تغيير قيمة العرض بناءً على احتياجاتك

الخطوة 8. قم بإزالة نص "الصورة 1-1" و "الصورة 1-2" من أسفل كل صورة
سيتم الآن وضع الصور جنبًا إلى جنب في منشور المدونة.






